Hoe bouw ik een Lightspeed webshop in 10 stappen?
Een Lightspeed-webshop is nieuw, het is gaaf en het werkt perfect! Ontdek hier je hoe hem in 10 stappen bouwt.

Een Lightspeed-webshop is nieuw, het is gaaf en het werkt perfect! Ontdek hier je hoe hem in 10 stappen bouwt.
Wat zijn nou eigenlijk de basiselementen en must-haves om een succesvolle Lightspeed-webshop te beginnen? In dit blog neem ik je op chronologische volgorde mee door de stappen met alle tips & tricks voor het bouwen en het succes van je eigen webshop!

Om te beginnen met de webshop hebben we een CMS (Content Management Systeem) nodig van Lightspeed. Daarvoor moeten we inloggen bij Lightspeed.
Als je met je eigen domeinnaam een Lightspeed-webshop bent begonnen dan kun je het CMS – oftewel het dashboard – bereiken door .webshopapp.com/admin achter je URL te plaatsen. Bij je eigen URL dien je dan alleen de naam te gebruiken, dus niet het achterste .nl/.com/etc. Je ziet dan de url in de afbeelding hiernaast:
![]()
Vul je e-mailadres en het bijbehorende wachtwoord in en je komt terecht in het dashboard van Lightspeed. Ter info: terwijl je bezig bent met alle komende stappen kun je altijd je wijzigingen bekijken door naar “https://mijn-url.webshopapp.com” te gaan. Dus zonder /admin erachter.
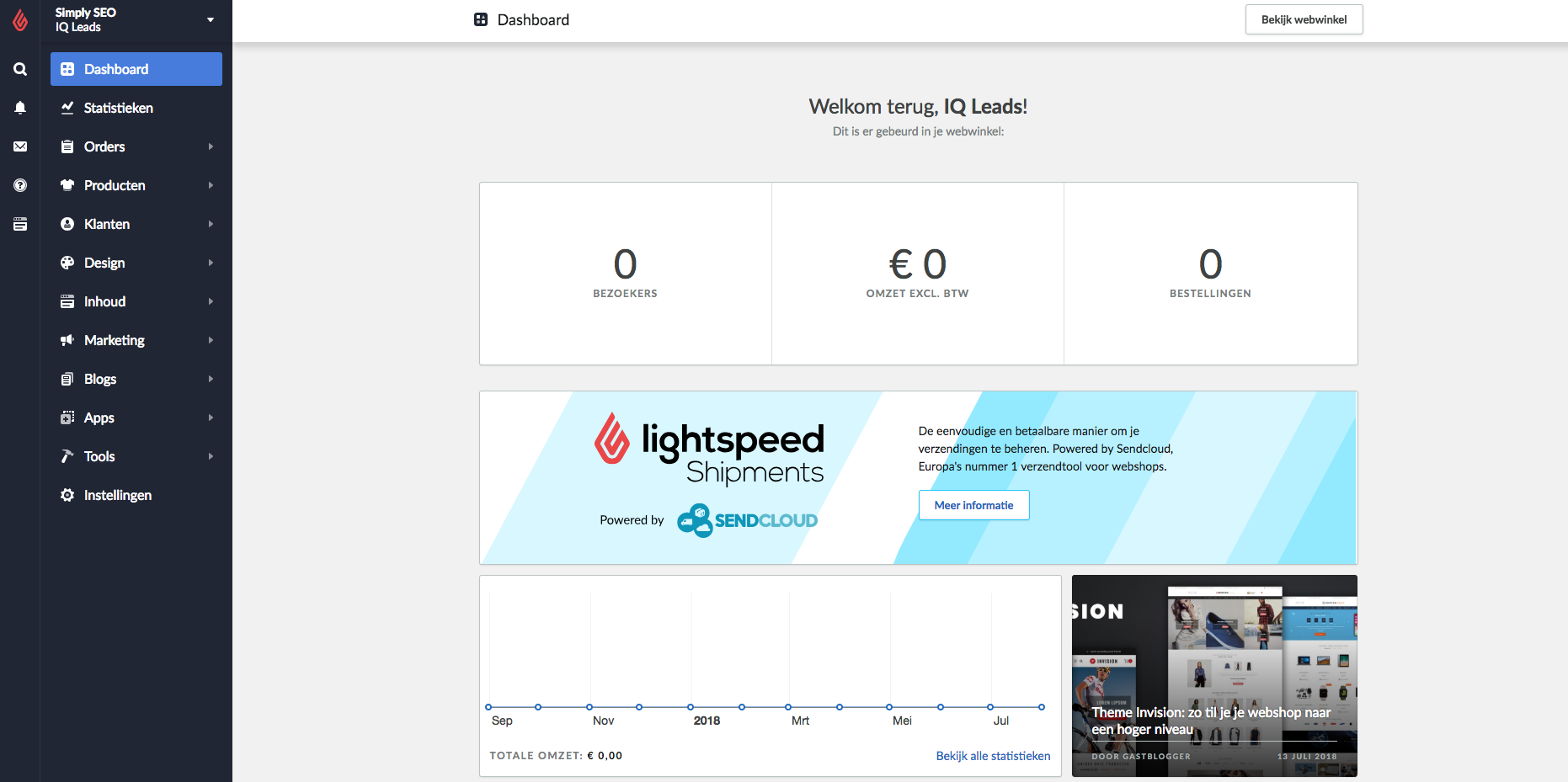
We zijn nu beland in de “controlekamer” van de Lightspeed-webshop. Alle touwtjes liggen nu in jouw handen. Ik zal je even snel wegwijs maken zodat we weten waar we moeten kijken en waar we heen moeten navigeren. Je zit nu in het onderstaande scherm.
Dit is het overzicht van de achterkant van je webshop. Aan de linkerkant staat een menu dat start met “dashboard” en eindigt bij “instellingen”. Vanuit dit menu kunnen we naar alle aspecten van de webshop navigeren. Verder zie je dus een overzicht van het aantal bezoekers, de omzet en het aantal bestellingen. Deze informatie gaat altijd over de maand waar we in zitten. Onderin zien we ook een blok waar je in 1 oogopslag het jaaroverzicht van de omzet ziet. Als de webshop eenmaal draait dan kun je ook nog op “bekijk alle statistieken” klikken en een uitgebreider overzicht inzien. Voor nu gaan we ons focussen op de mogelijkheden van het menu aan de linkerkant.

Nu we weten wat waar staat, gaan we zorgen voor de eerste stap naar een mooi “gezicht” van de webshop, de voorkant. We gaan dus een thema kiezen. Deze keuze staat aan de basis om de webshop te gaan laten stralen. Denk hier dus goed over na! Wat ga je verkopen, wie is de doelgroep, wil ik veel visuele elementen of juist wat minder? Dit zijn belangrijke punten om mee te nemen in de keuze van een thema. Zie het thema als een voorgeprogrammeerd geraamte voor je webshop. Je gaat nu dus een keuze maken over je indeling en functionaliteiten in de webshop. Er zijn een veel keuzes aan gratis thema’s. Ook zijn er betaalde thema’s met wat uitgebreidere functies. Deze variëren vaak van 10 tot 25 euro per maand.
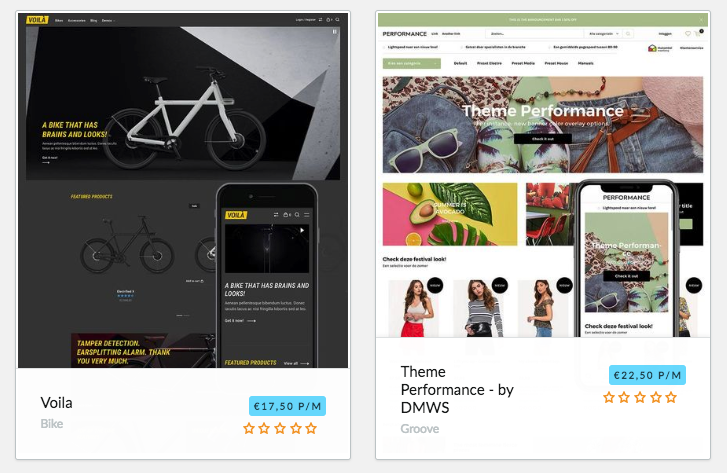
Je kunt een thema kiezen via “Design -> Theme Store”. Hier heb je een uitgebreid overzicht van beschikbare thema’s in Lightspeed. Je ziet in het blauw ook de prijs per maand erbij staan. Let op, de gratis thema’s kun je vinden door helemaal naar beneden te scrollen in de lijst. De keuze is nu aan jou. Bestudeer de thema’s goed en lees de beschrijvingen over de functionaliteiten die ze bieden. Zit er iets bij wat helemaal bij jouw idee van een webshop past? Ga er dan voor!

Nu we een thema hebben uitgekozen, gaan we naar de editor van dit thema. Dit doe je door naar “Design -> Thema editor -> Thema aanpassen” te gaan. Per thema verschillen de mogelijkheden bij de editor. Wel heeft elk thema de mogelijkheid om het kleurgebruik te gaan instellen. Denk hier dus goed over na. Wat past bij mijn product? Wat is passend voor mijn doelgroep? Welke kleuren gebruiken mijn concurrenten en waarom? Doe voor jezelf een klein onderzoekje.
Bij elke optie met een kleurmogelijkheid zie je aan de rechterkant een gekleurd bolletje met een kleurcode staan. Nu ga je dus van boven naar beneden alle opties voor kleuren invullen.

Als je alles bent nagelopen en dus ook alle kleuren hebt ingevuld, klik je rechtsboven op “Opslaan”. Ga in het linker menu terug naar het Dashboard. Je ziet nu rechtsboven een knop met “Bekijk webwinkel”. Door hierop te klikken, ga je naar de voorkant van de webshop en kun je alle toegepaste veranderingen zien. Zo kun je dus kijken of het geheel mooi samenhangt! En zo niet, geen zorgen. Blijf net zolang combinaties maken in de thema-opties totdat het wel een prachtig geheel is.
Dat kleurgebruik erg belangrijk is en de klanten kan beïnvloeden, kan je terugvinden in verschillende onderzoeken. Hier een stuk over kleurgebruik:
“Bij winkels met het juiste assortiment maar met een verkeerde kleur, zal de klant eerder weglopen dan waar een goede kleur gebruikt is. Welke kleur juist is, hangt af van de doelgroep van de winkel en de boodschap die de winkel wil uitstralen. In een winkel waar geel de boventoon voert, wordt de klant aangezet tot nadenken: perfect in boekhandels, maar voor parfumwinkels is roze of paars een betere keuze. Die kleuren brengen de klant als het ware in “hogere sferen”.
Nu we de kleuren van het thema netjes hebben ingesteld, kunnen we door naar de volgende stap in het design: het beeldmateriaal kiezen. Zorg altijd voor scherpe foto’s. Een afbeelding met een slechte resolutie is tegenwoordig een “No-Go”. Als het thema een slider voor de homepagina ondersteunt, kun je bij “Design -> Headlines” de slides aanmaken voor de slider. Zorg dat deze afbeeldingen altijd allemaal dezelfde hoogte hebben en een breedte van minimaal 1920 pixels. Dit kun je checken door op je pc/laptop met de rechtermuisknop op een afbeelding te klikken en naar “eigenschappen” te gaan.
Denk goed na over wat jij op de homepagina in de slider wilt gaan zetten, want deze foto´s met tekst zullen het eerste zijn wat de klanten zien. Slides kun je doorlinken naar een bepaalde pagina. Dus als je een slider voor een specifiek product maakt, kun je die slide doorlinken naar de betreffende productpagina.
Daarna kun je weer terug gaan naar “thema aanpassen”. Daar heb je ook de kleuren ingesteld. Bij “thema aanpassen” staat ook wat je bij dit thema qua beeldmateriaal kan kiezen voor de Lightspeed-webshop. Dat verschilt per thema, maar denk bijvoorbeeld aan logo’s, favicon, banners en buttons. Elke functie dat binnen dat specifieke thema een afbeelding kan bevatten, vind je terug in deze instellingen. Afbeeldingen voor producten, categorieën en merken gaan we op andere plekken toevoegen, daar komen we nog!
Stel je voor dat je in een supermarkt loopt en je ziet de tomaten naast de pindakaas liggen… Of dat je een dierentuin bezoekt en je ziet een hok met een olifant en een ijsbeer samen. Dit is raar en sluit niet aan bij het verwachtingspatroon van de klant. Daarom wordt het allemaal netjes ingedeeld in categorieën of merken. Daardoor behoudt je orde en een logisch overzicht. Een klant wil in de supermarkt gewoon naar de groente-en-fruitafdeling lopen om zijn tomaten te vinden en een bezoeker in een dierentuin in het gedeelte “Afrikaanse dieren” geen ijsbeer zien, maar een olifant. En eigenlijk werkt deze denkwijze overal hetzelfde. Het is dus belangrijk om je webshop netjes en overzichtelijk in te delen. Dat kan met “merken” en “categorieën”.
Let op: merken en categorieën zijn niet hetzelfde. Bij bijvoorbeeld kleding kan 1 merk producten hebben in verschillende categorieën. En een categorie kan producten bevatten van verschillende merken. Denk dus goed na over de inrichting van de webshop. Want jouw indeling rust kan creëren en ervoor zorgen dat klanten gemakkelijk kunnen vinden waar ze voor kwamen.
Wil je een merk aanmaken? Dan heb je binnen een Lightspeed-webshop ook de mogelijkheid om voor dat merk een unieke titel aan te maken, een stuk content toevoegen met informatie over het merk en om een afbeelding toe te voegen van dat merk wat binnen je thema ook zal functioneren als de thumbnail van dat merk. Een merk maak je van te voren aan. Als je dan een nieuw product aanmaakt, kun je het merk selecteren en aan het product toewijzen.

Er zijn 3 belangrijke elementen die moeten worden ingesteld in je Lightspeed-webshop om een klant te kunnen laten betalen in de shop:
Checkout
De checkout is van Lightspeed zelf en kan ook niet worden aangepast. Maar je hebt wel 3 soorten checkouts om uit te kiezen. Als je navigeert naar “instellingen -> Checkout” zie je onder het tabje “configuratie” deze mogelijkheden staan: multi-step-checkout, één-pagina-checkout en eenstaps-checkout. Bekijk ze vooral alle drie en maak je keuze.
Betaalprovider
Een betaalprovider selecteer je bij “instellingen -> betaalproviders”. Je bent volledig vrij in jouw keuze met welke betaalprovider je wilt gaan werken. Veel ondernemers kiezen voor Mollie. Dat is altijd een goede keuze, omdat Mollie configureerbaar is met de meest gangbare betaalmethodes zoals iDEAL, PayPal en MasterCard. Maar er zijn nog veel meer mogelijkheden. De keuze is uiteindelijk aan jou.
Verzendmethode
Een verzendmethode kies je bij “instellingen -> Verzendmethoden”. Hier kun je een eigen optie aanmaken of een account van PostNL koppelen. Ook zijn er verschillende apps in de Lightspeed-app store om door middel van een een API een verzendprovider te koppelen. Bijvoorbeeld DHL.
Nu we de basis van de webshop hebben neergezet, kunnen we producten toevoegen. En wel op twee manieren:
Als je handmatig een hoofdproduct hebt aangemaakt, krijg je allerlei invoervelden. Daaronder de titel, afbeeldingen en voorraad. Probeer deze zo compleet mogelijk in te vullen. In een hoofdproduct kan je ook meerdere varianten aanmaken. Zoals kledingmaten of verschillende kleuren. Veel ondernemers met een Lightspeed-webshop gebruiken varianten, maar dat is geen verplichting.
Door middel van een CSV-bestandsimport kun je in één keer al je producten toe te voegen. Maar let op, deze manier is erg foutgevoelig. Met één import kan de hele shop verkeerd staan. Laat dit daarom altijd door een specialist uitvoeren. Ook onze medewerkers hebben ervaring met .CSV-bestanden importeren.
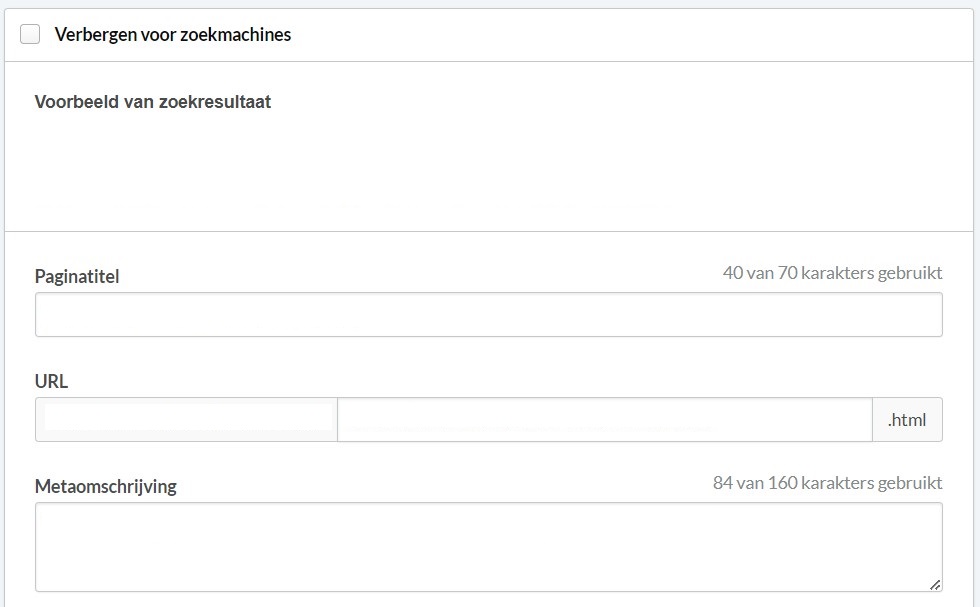
Onder het subkopje “zoekmachines SEO” moet je alle informatie zo duidelijk en netjes mogelijk neerzetten. Hoe jij dit invult, is namelijk precies hoe Google jouw producten gaat laten zien aan mensen die via Google zoeken naar jouw producten en/of informatie. Bij het blok “SEO Preview” zie je precies hoe jouw resultaat vertoond zal worden op Google. Belangrijk hier is om unieke informatie neer te zetten. Anders krijg je een soort strafpunten vanwege duplicate content. Dat betekent dat Google jouw producten minder tot helemaal niet meer zal vertonen.

WAARSCHUWING: maak alleen gebruik van de theme editor als je een goede basiskennis hebt van HTML/CSS, bootstrap, JavaScript en Twig (code waarmee een Lightspeed-webshop geschreven wordt). In de theme editor kun je de code van een thema aanpassen naar wens.
Die veranderingen zullen echter niet worden meegenomen met een thema-update. Schrijf jouw aanpassingen dus niet alleen goed, maar ook overzichtelijk op én maak een backup van je code. Dan kun je die backup na de thema-update weer toepassen.
Werkt iets toch niet? Neem dan contact op met de Lightspeed-developers van IQ-leads.
Als je wijzigingen gaat maken binnen de theme editor zie je dat de basisstructuur van een Lightspeed-webshop en de thema-gerelateerde aanpassingen is verdeeld in verschillende:
Maar zoals al eerder aangegeven en om nogmaals te benadrukken: Als je te weinig kennis hebt van coderen, ga dan niet met de theme editor aan de slag! Blijf hier uit, dan kun je ook niets verkeerd doen.
De laatste stap voor een Lightspeed-webshop is om hem live zichtbaar te maken. Dit doe je door je eigen domein toe te voegen bij “instellingen -> domeinnamen & e-mailadressen”. Daarna kun je aan de rechterkant in het overzicht op een knop drukken: “stel in als standaard”.
Als alle stappen goed zijn verlopen, heb je nu een werkende Lightspeed-webshop waar klanten op een makkelijke manier hun producten kunnen aanschaffen. Het thema zelf kun je qua uiterlijk altijd blijven aanpassen. Nog een laatste tip: verander niet teveel in de betaalmethodes en verzendproviders als deze goed werken.